Start here
If you just purchased Sanctuary O - A Scaleable Real Estate Webflow Template and are looking for the basics on how to get started editing it, start here.
Getting Started
Thank you for choosing the Sanctuary O template! This guide will help you get started with editing key elements like colors, fonts, and CMS content.
If you’re new to Webflow, we recommend taking the Webflow 101 Crash Course at Webflow University. It covers essential basics to help you familiarize yourself with the platform and start customizing your website efficiently.
Styling with Webflow Variables
Let's begin customizing your template.
Colors
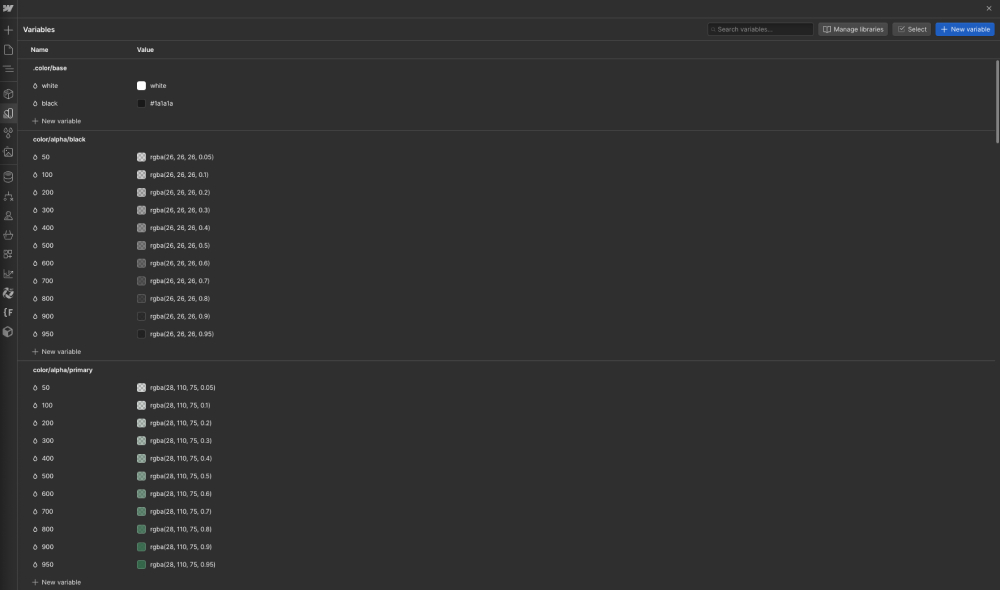
The Sanctuary O template utilizes Webflow’s Color Variables for seamless site-wide adjustments. To update colors, go to the Variables tab, use the search bar to find "Color", and you’ll see all relevant color variables. From there, you can select and edit any color, allowing for instant global updates across your entire website.

Fonts
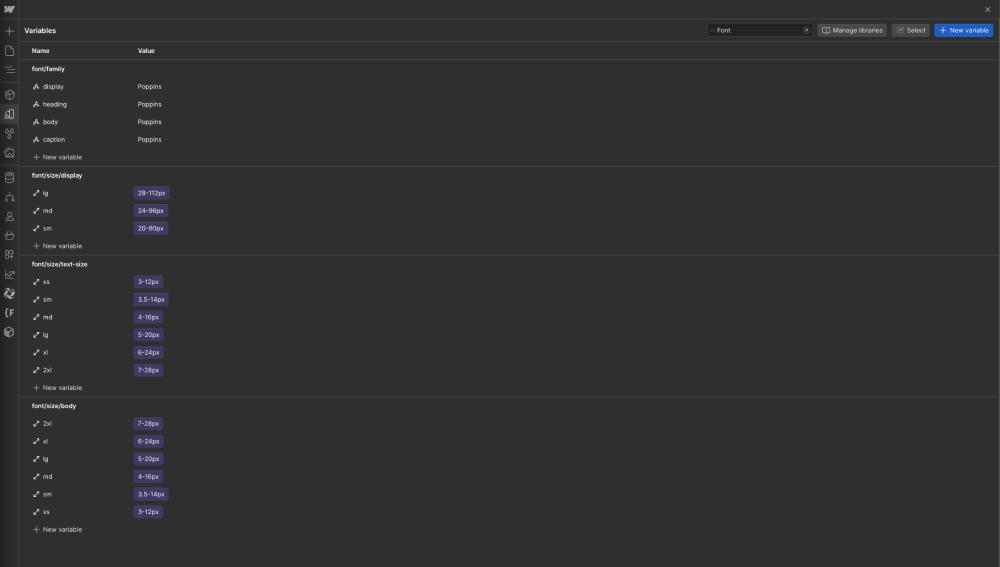
The Sanctuary O template allows for easy font updates through Webflow’s Font Variables. From the Variables tab, search for "Font" to find and adjust font family and sizes (Note: Upload your custom fonts first via the Webflow site settings). You can also modify font sizes, though we recommend keeping the original sizes as they are part of a well-structured design system. Making these changes will apply across the entire site instantly.

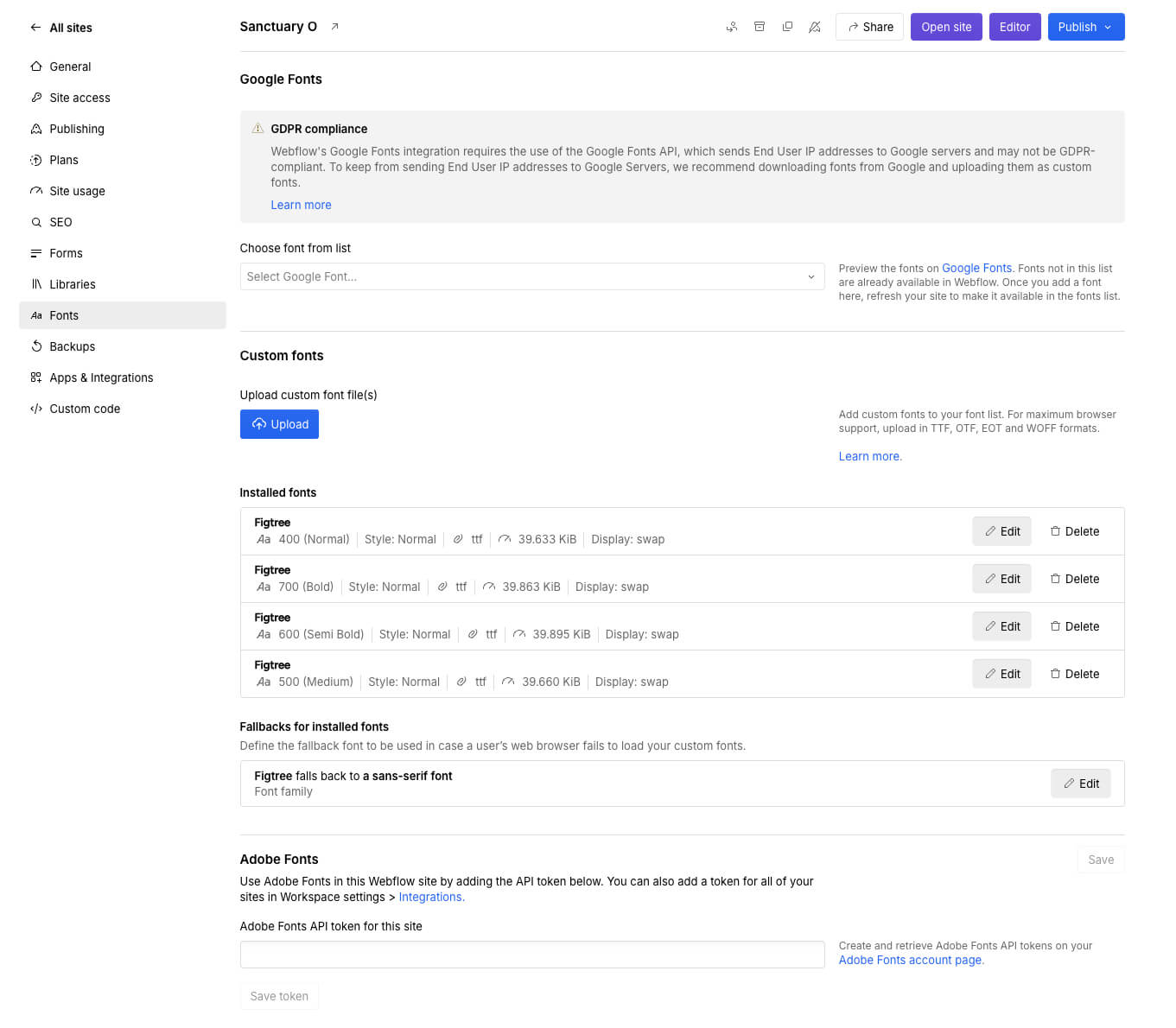
If you need a custom or premium font that isn’t available in Webflow, simply go to Site Settings > Fonts. From there, you can upload your own fonts or connect an Adobe Fonts account to use any fonts from your Adobe library.

Graphics & Icons
Some of the icons and graphics in the Sanctuary O template are standard image files (such as PNG, JPG, SVG). These won’t automatically change when you update color variables or styles. To customize them, download and edit the images using design software like Photoshop or Figma. Alternatively, you can upload new graphics that align with your brand. This way, you maintain consistent branding across your site with customized visuals.
We’ve included a set of vector icons in the Figma file, which makes customization easy. You can modify colors directly in Figma, then export them as SVG files and upload them to your site. This allows for consistent branding across all visuals and icons on your website.
Editing Pages
The Sanctuary O template offers easy page editing, whether it’s static or dynamic content. You can access any page through Webflow's Designer to update text, images, and layout components directly.
Static Pages
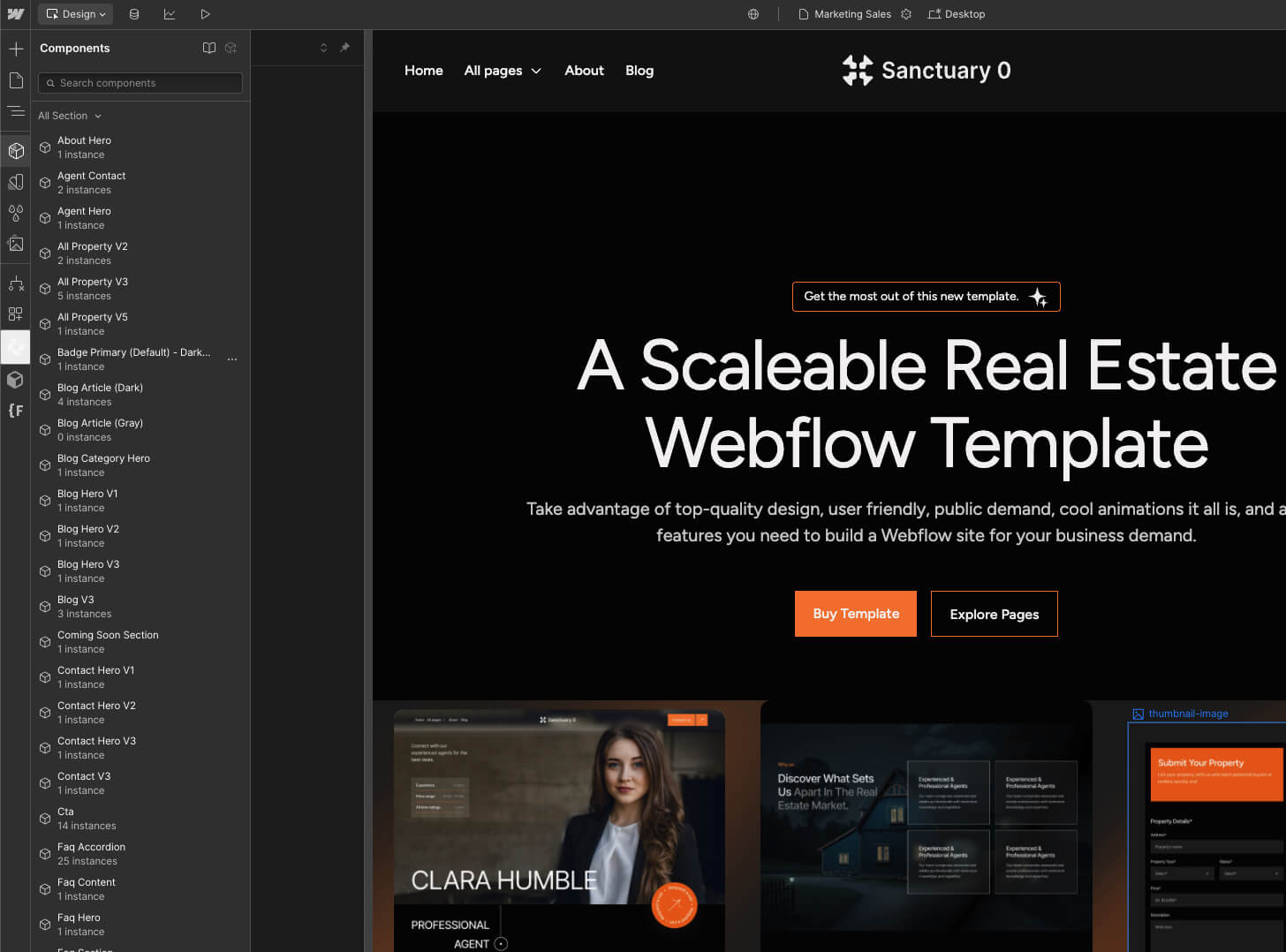
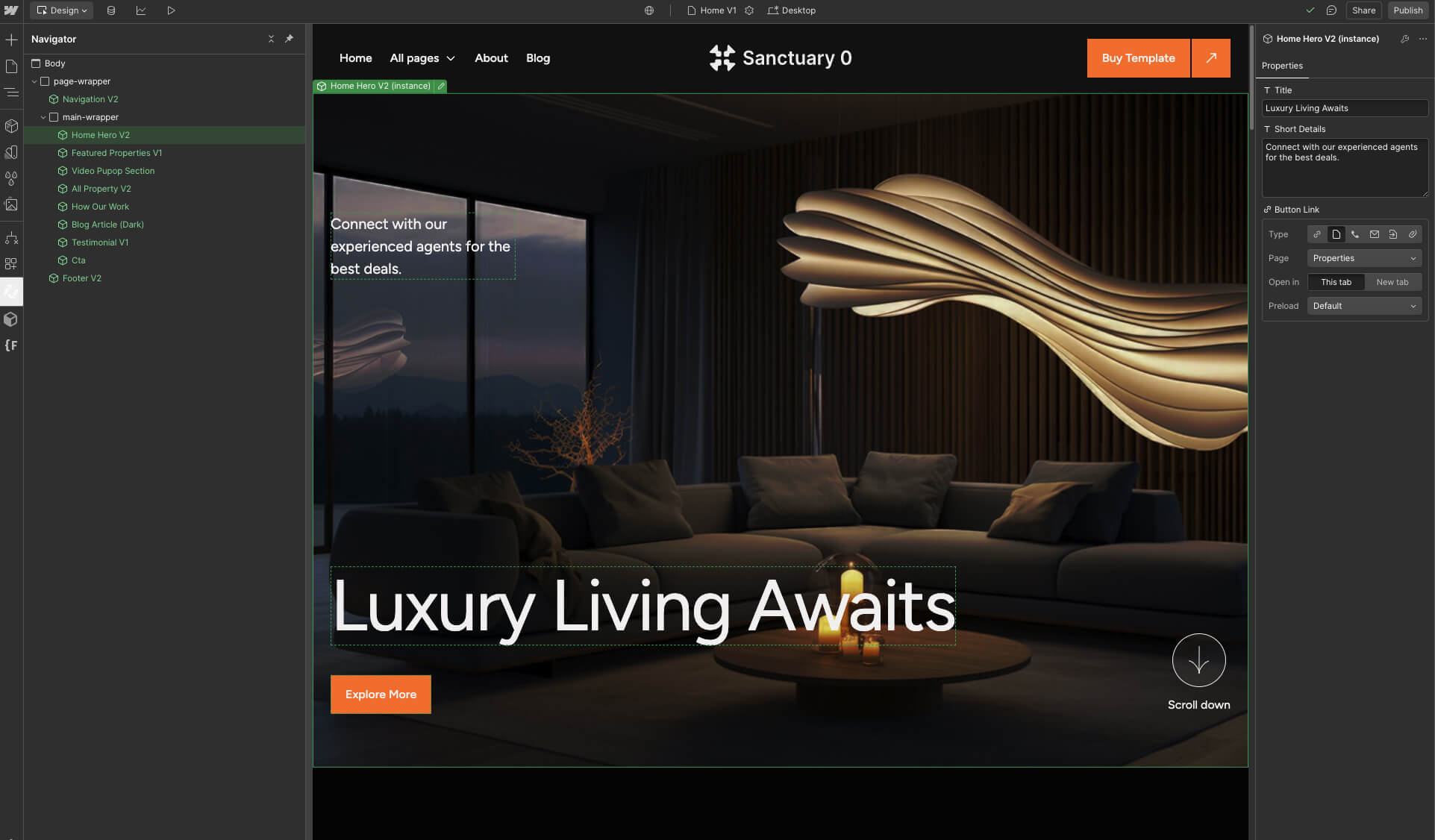
All of our pages are 100% built using Webflow components, which we call "Section Components". You can find them in the Components tab.

Editing these components is straightforward and user-friendly, allowing you or your marketing team to make updates without needing developer assistance. All component properties can be adjusted in the right sidebar.

Note: We’ve included only essential properties to make content updates easy. However, some advanced options, like Input Field Placeholder Text, may require developer support due to current Webflow limitations. As Webflow introduces more features, we’ll add additional properties to enhance customization options.
Dynamic Content (CMS)
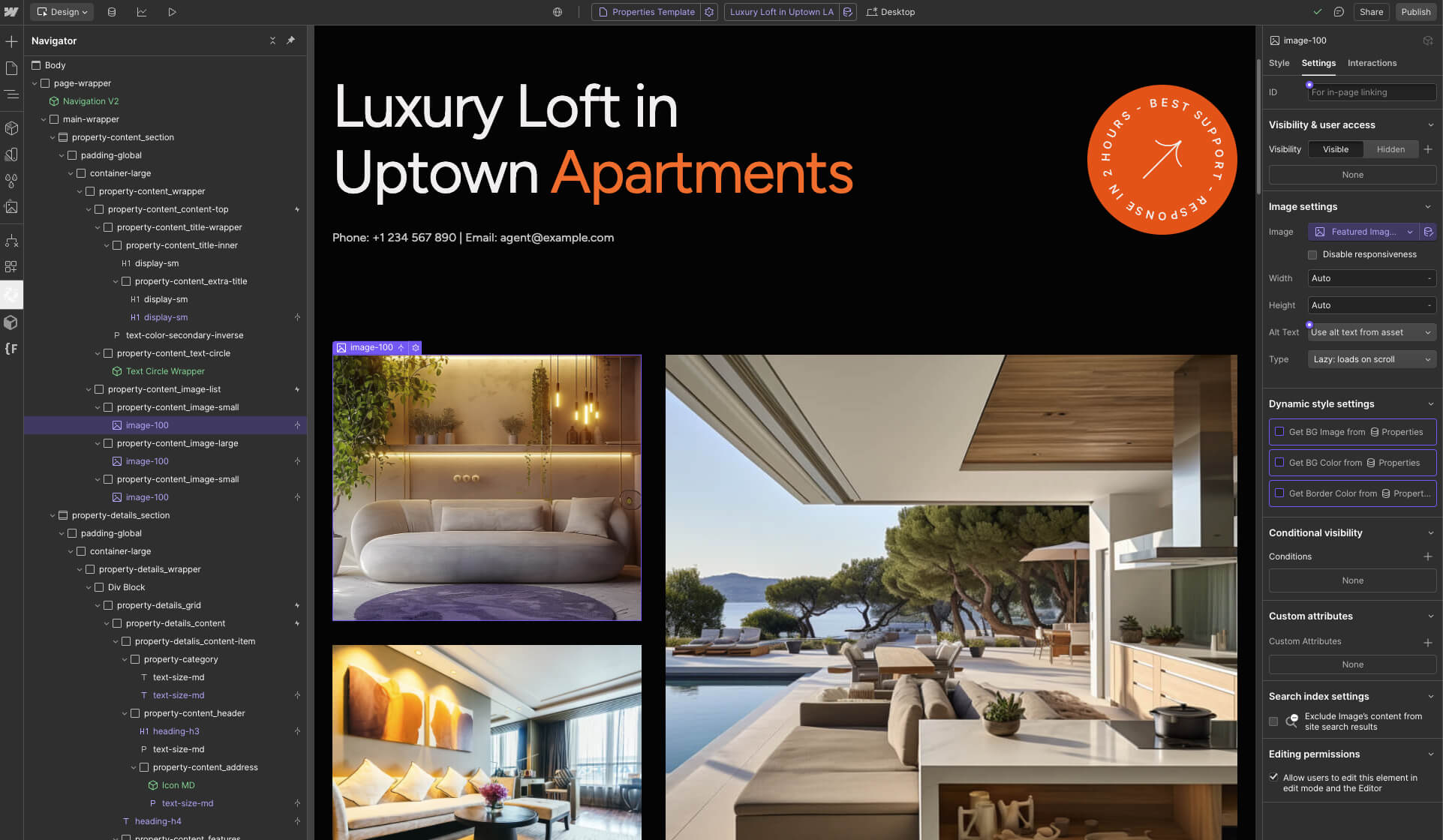
Unlike static pages, CMS pages are not fully developed using Webflow components. Since components are still new and don’t fully support all CMS fields, we haven’t implemented them for Single CMS Pages yet. You can still update these pages normally, but it’s important to note that you’ll need a solid understanding of both Webflow CMS and design to properly make updates. Without that experience, editing dynamic pages could become challenging.

Useful Notes
In addition to the basic explanations provided above, here are a few helpful tips and how-to guides based on the most common questions we receive. These practical insights will help you get the most out of your template and address frequent inquiries.
Interactions
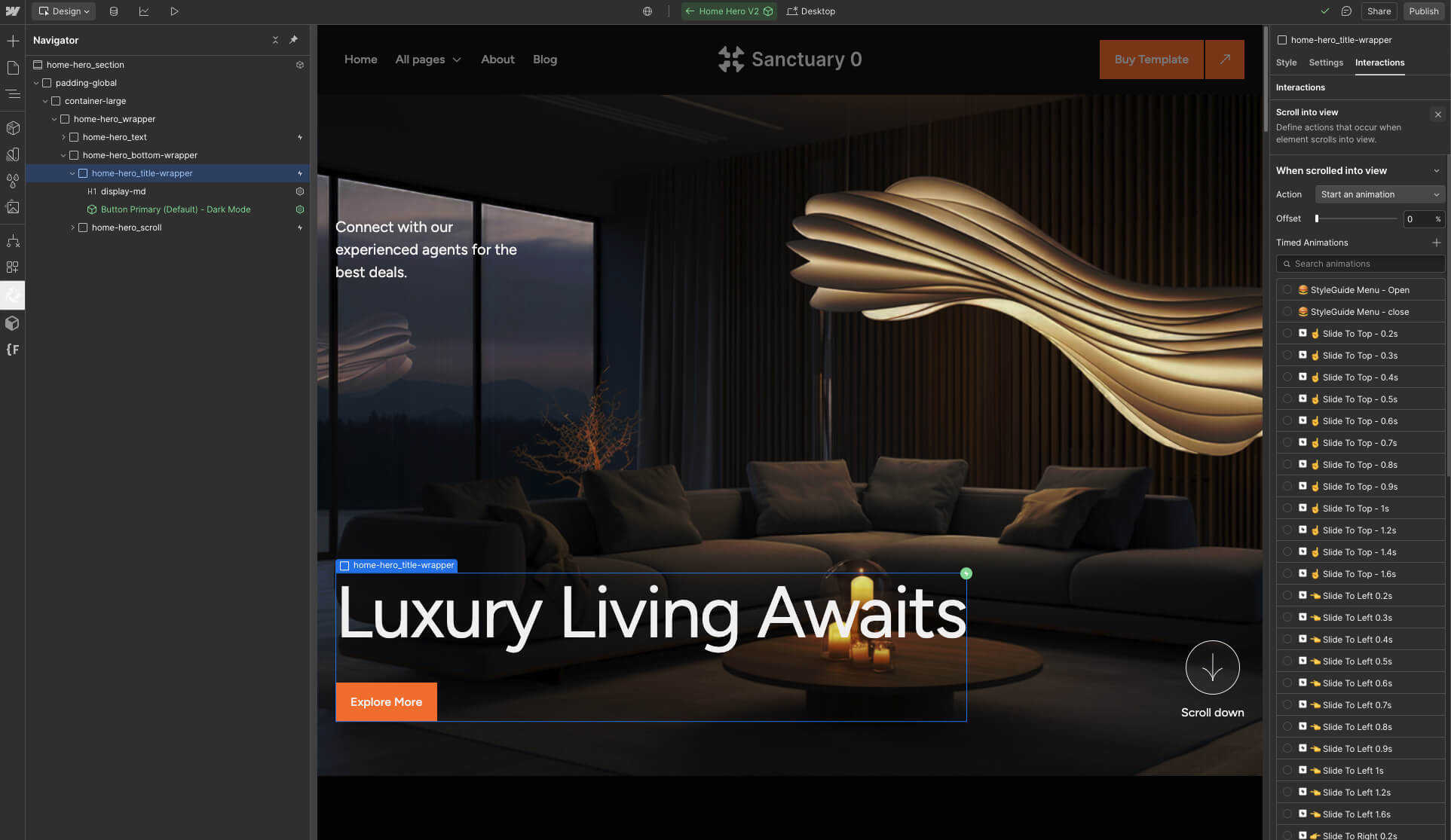
All animations and hover effects are pre-built using Webflow’s Interactions Panel. To adjust them, select the element with the interaction, open the Interactions Panel, and customize the triggers, animations, and timing. This allows you to create smooth, engaging animations for various elements across the site.

Mobile or Tablet View
Your template is designed to be fully responsive. To make changes specifically for mobile or tablet views, switch to the corresponding device preview in Webflow’s Designer. You can adjust the layout, font sizes, and padding to ensure the best user experience on smaller screens. Changes made in these views will not affect the desktop design, giving you full control over the mobile versions of your site.

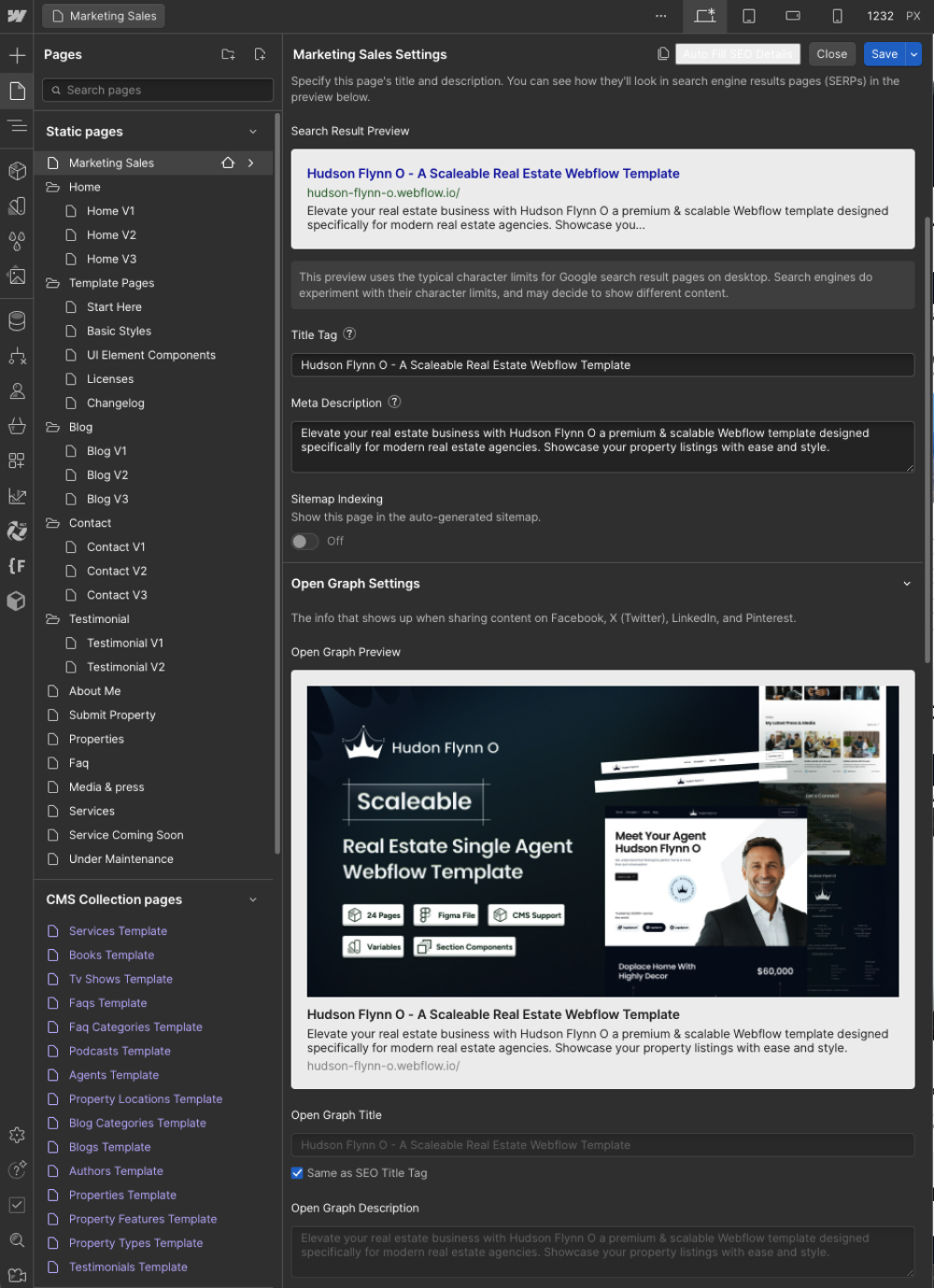
Editing Meta Title, Description, and Featured Image
SEO plays a key role in the visibility of your site. To edit the meta title and description for both static and dynamic pages, go to the Page Settings and locate the SEO Settings section. There, you can update the meta title and description fields. Additionally, you can upload or change the featured image, which will appear as the thumbnail for the page when shared on social media platforms. Keeping these fields updated helps optimize search engine rankings and improves click-through rates.

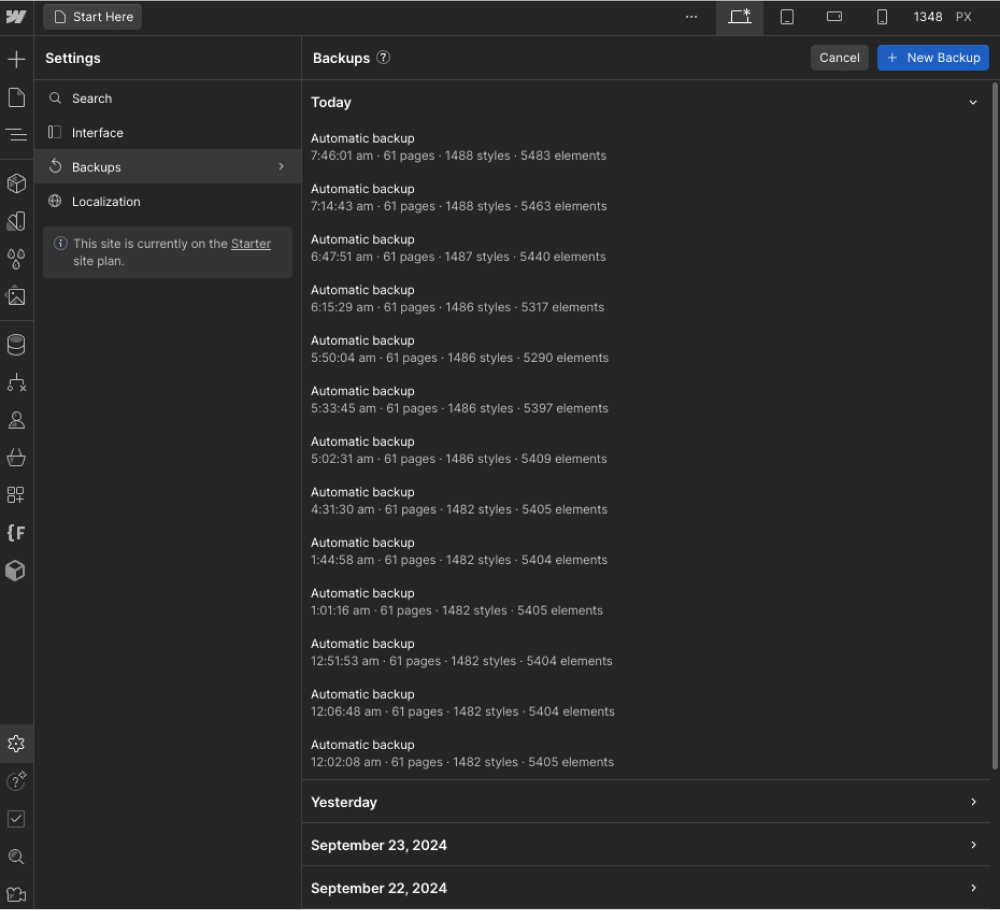
Backups
Webflow automatically saves backups of your site, ensuring that you can always restore a previous version if needed. To access backups, navigate to the Project Settings and select the Backups tab. Here, you’ll see a list of all saved versions of your site, along with timestamps. You can easily restore any backup with a single click, which is useful when experimenting with design changes or recovering from unexpected issues.

Sanctuary O Webflow Template Support
The Sanctuary O template is designed with best practices to ensure simple customization and flexibility. If you ever encounter an issue, need assistance, or just want to reach out, feel free to email us at sanctuaryo@temviko.com. We’re here to help!
Custom Design & Development
If you're looking for a unique, tailored version of Sanctuary O or a completely custom-built Webflow site, our experienced design and development team is here to assist. Get in touch with us for personalized solutions designed to meet your specific needs.

